WordPress文章頁(終端頁)局部下載資源樣式源碼
[重要通告]如您遇疑難雜癥,本站支持知識付費業務,掃右邊二維碼加博主微信,可節省您寶貴時間哦!
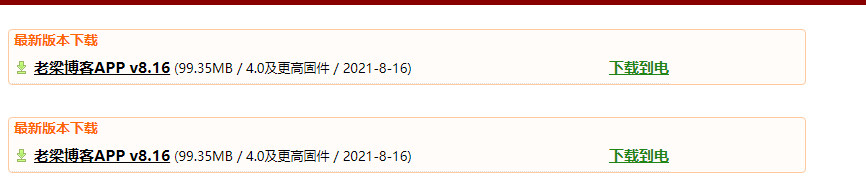
說起wordpress,大家對它有愛有恨的,愛是因為各種插件,使用方便,恨的是各種插件能把站點拖死,想做個文章頁內的下載,都要使用插件,簡直崩潰,Wordpress頁面下載文件的樣式太實屬太丑,那我們就自己設計一個或者扒一個,目前想在網站上添加如下下載資料文件樣式效果,剛開始樣式有點問題,后面經過自己調整,終于符合想要的風格。
樣式展示如下:
WordPress 完成代碼和樣式如下:
<!DOCTYPE html><html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width"> <title>Wordpress文章頁(終端頁)局部下載資源樣式源碼</title> <link rel="stylesheet" type="text/css" href="你的外部css" /> <!--可引用外部css--> <script type="text/javascript" src="你的外部庫" ></script> <!--可引用外部JS,以及jquery等庫--> <!-- 各種JS庫的引用地址:www.bootcdn.cn --> <script> /* 自寫js */ </script> <style> .downLi{ overflow: hidden; width: 100%; margin-bottom: 30px; float: left; } .downLi dl { overflow: hidden; float: left; width:796px; margin-bottom: 30px; height: auto; padding: 6px 6pxpx 6px; margin-top: 12px; border: 1px solid #ffc99f; background: #fffcf9; border-radius: 4px; } .downLi dl { display: block; margin-block-start: 1em; margin-block-end: 1em; margin-inline-start: 0px; margin-inline-end: 0px; } .downLi li.phonepb { float: left; list-style: none; padding-left: 5px; height: 22px; line-height: 20px; color: #f60; font-weight: bold; font-size: 14px; width: 775px; overflow: hidden; } .downLi li.sne { overflow: hidden; font-weight: normal; border-bottom: 1px dotted #e1e1e1; width: 635px; background: url(https://soft.shouji.com.cn/static/v1/images/download.gif) 5px 8px no-repeat; float: left; display: inline; font-size: 13px; line-height: 20px; padding: 5px 0 5px 25px; } .downLi li.sne span.adown strong a:link, .downLi li.sne span.adown strong a:active, .downLi li.sne span.adown strong a:visited { font-weight: bold; color: #000000; font-size: 15px; } .downLi li.sne span.adown { float: left; width: 380px; overflow: hidden; font-size: 13px; font-weight: normal; } .downLi li.sne span.bdown { font-weight: bold; font-size: 14px; float: right; width: 80px; height: 20px; overflow: hidden; text-align: right; } .bdown a:link, .bdown a:active, .bdown a:visited { margin: 0 6px 0 0; color: #1F8515; background: none; font-size: 15px; } </style> </head> <body> <div class="downLi"> <dl> <li class="phonepb">最新版本下載</li> <li class="sne"> <span class="adown"> <strong> <a target="_self" onclick="downClick(this);">老梁博客APP v8.16</a> </strong> (99.35MB / 4.0及更高固件 / 2021-8-16) </span> <span class="bdown"> <a target="_self" onclick="downClick(this);">下載到電腦</a> </span> </li> </dl> <dl> <li class="phonepb">最新版本下載</li> <li class="sne"> <span class="adown"> <strong> <a target="_self" onclick="downClick(this);">老梁博客APP v8.16</a> </strong> (99.35MB / 4.0及更高固件 / 2021-8-16) </span> <span class="bdown"> <a target="_self" onclick="downClick(this);">下載到電腦</a> </span> </li> </dl> </div> </div> </body> </html>
下面在線演示網址:
http://zouni.run/
問題未解決?付費解決問題加Q或微信 2589053300 (即Q號又微信號)右上方掃一掃可加博主微信
所寫所說,是心之所感,思之所悟,行之所得;文當無敷衍,落筆求簡潔。 以所舍,求所獲;有所依,方所成!
賞
 支付寶贊助
支付寶贊助  微信贊助
微信贊助
 支付寶贊助
支付寶贊助 微信贊助
微信贊助免責聲明,若由于商用引起版權糾紛,一切責任均由使用者承擔。
您必須遵守我們的協議,如您下載該資源,行為將被視為對《免責聲明》全部內容的認可->聯系老梁投訴資源 LaoLiang.Net部分資源來自互聯網收集,僅供用于學習和交流,請勿用于商業用途。如有侵權、不妥之處,請聯系站長并出示版權證明以便刪除。
敬請諒解! 侵權刪帖/違法舉報/投稿等事物聯系郵箱:service@laoliang.net
意在交流學習,歡迎贊賞評論,如有謬誤,請聯系指正;轉載請注明出處: » WordPress文章頁(終端頁)局部下載資源樣式源碼