load-scripts.php文件加載問題導致WordPress后臺加載很慢的解決辦法
[重要通告]如您遇疑難雜癥,本站支持知識付費業務,掃右邊二維碼加博主微信,可節省您寶貴時間哦!
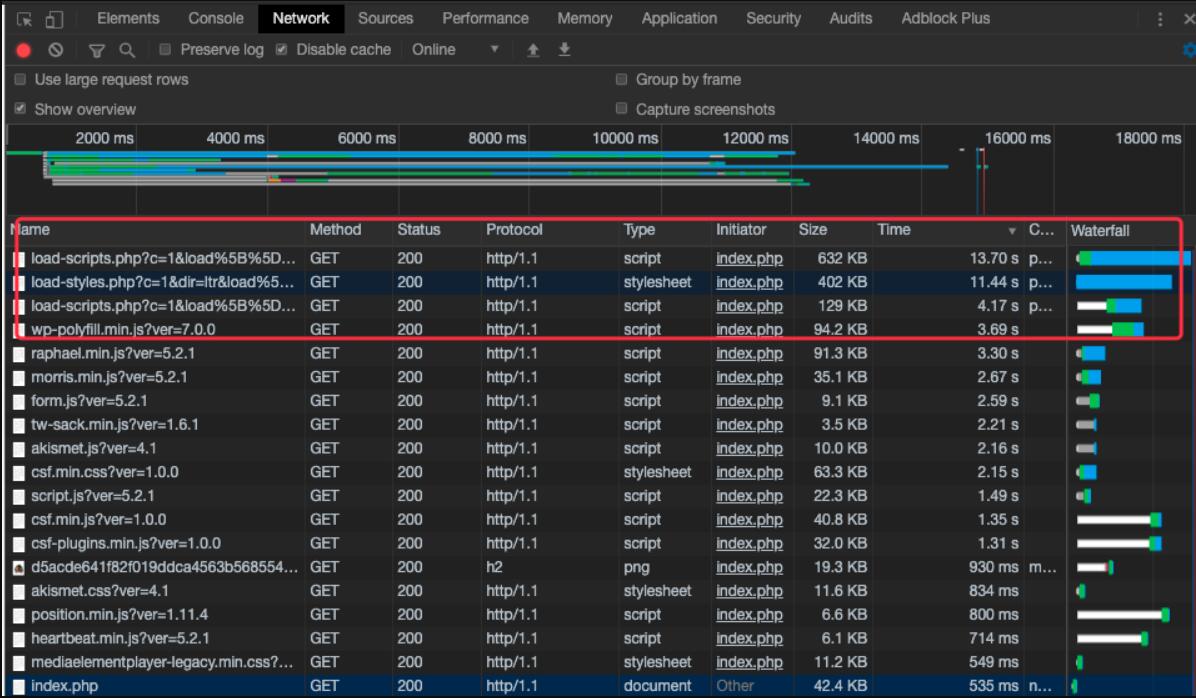
不知從何時起,WordPress后臺加載很慢,甚至有需要一分多鐘才可以打開。不過可以承認的是,WordPress后臺確實打開有點慢也正常,他需要加載有一些文件是來自外部的。比如谷歌字體等等,不過也做了屏蔽加載,但是最近又慢的可以,各種功能都不好使,頁面布局也混亂不堪。于是打開F12 開發者工具,看一下是哪些資源在拖后腿,果不其然,看到 load-styles.php?和?load-script.php 這倆文件耗費了大十幾秒!還一堆報錯,基本上都是 load-scripts.php jQuery is not defined。看起來是某些 jQuery插件啟動的時候 jQuery 還沒完成加載。
等出錯,就一直尋找錯誤的方向,然后屏蔽所有緩存,然后出現了問題;
Try adding define('CONCATENATE_SCRIPTS', false); to your wp-config.php file just below the define('DB_HOST' line.
官方也給出了答案,https://wordpress.org/support/topic/failed-to-load-jquery-at-load-scripts-php/
使用后臺的時候,WordPress 會試圖把所有 JS 合并到一起,以便節省 HTTP 請求。這鳥設計思路沒問題,但看起來實現比較簡單粗暴,只是簡單的合并,并沒有很好的檢查依賴順序,以至于可能導致后臺功能失敗。
連接形式是這樣的。wp-admin/load-scripts.php?c=0&load%5B%5D=hoverIntent后面省略這個鏈接在一起的 JS 每次點擊后臺菜單或選項都會重新加載以便而不是從緩存中讀取,所以才導致非常緩慢。
解決方法就是在網站根目錄的 wp-config.php 文件中,添加以下這句禁止 js 結合在一起代碼即可:
注意:在 wp-config.php 中的 require_once 之前將以下代碼添加到文件中:
define('CONCATENATE_SCRIPTS', false);
PS:如果登錄 WordPress 后臺很快而且結合在一起的 JS 也是從緩存中讀取就沒必要把他們分開。比如加載的 load-scripts.php?c=1 就是從緩存讀取,就沒必要讓這些 JS 分開。
還有就是如有緩存的話或者CDN加載的話需要刷新才生效哦;
問題未解決?付費解決問題加Q或微信 2589053300 (即Q號又微信號)右上方掃一掃可加博主微信
所寫所說,是心之所感,思之所悟,行之所得;文當無敷衍,落筆求簡潔。 以所舍,求所獲;有所依,方所成!
 支付寶贊助
支付寶贊助 微信贊助
微信贊助