給WordPress頁(yè)面鏈接添加.html偽靜態(tài)后綴
[重要通告]如您遇疑難雜癥,本站支持知識(shí)付費(fèi)業(yè)務(wù),掃右邊二維碼加博主微信,可節(jié)省您寶貴時(shí)間哦!
默認(rèn)WordPress頁(yè)面不能實(shí)現(xiàn)偽靜態(tài)鏈接,比如自建模板自帶的網(wǎng)站地圖頁(yè)面別名為:sitemap.html,手動(dòng)在鏈接中添加“.html”,會(huì)自動(dòng)轉(zhuǎn)碼為”-html“,那將如何操作呢?我們今天就來(lái)說(shuō)一下;
其實(shí)解決這個(gè)問(wèn)題非常的簡(jiǎn)單,只需要在主題function.php函數(shù)文件中加入如下代碼即可
/*
頁(yè)面鏈接添加html后綴
老梁`s Blog整理 http://arunagnihotri.com/?p=4347
*/
function html_page_permalink() {
global $wp_rewrite;
if ( !strpos($wp_rewrite->get_page_permastruct(), '.html')){
$wp_rewrite->page_structure = $wp_rewrite->page_structure . '.html';
}
}
add_action('init', 'html_page_permalink', -1);
也可以使用以下的代碼方式:
/ 頁(yè)面鏈接添加.html后綴
add_action('init', 'html_page_permalink', -1);
function html_page_permalink() {
global $wp_rewrite;
if ( !strpos($wp_rewrite->get_page_permastruct(), '.html')){
$wp_rewrite->page_structure = $wp_rewrite->page_structure . '.html';
}
}
添加后,需要到wordpress后臺(tái)在固定鏈接設(shè)置頁(yè)面,重新保存一下固定鏈接設(shè)置(重新點(diǎn)擊一下保存),否則不會(huì)生效哦。如本站的關(guān)于頁(yè)面http://arunagnihotri.com/about.html
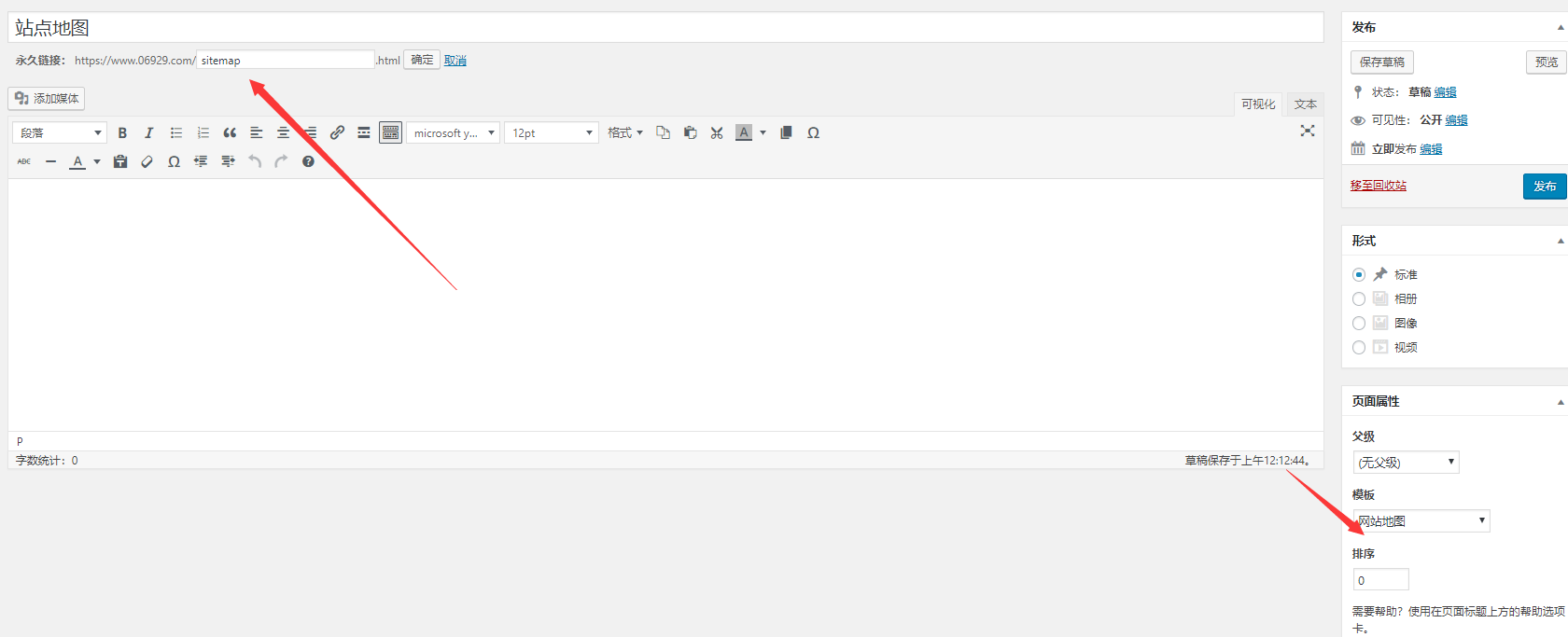
新建頁(yè)面時(shí),只需要寫(xiě)入固定鏈接就可以了,已經(jīng)自動(dòng)添加了.html后綴了。具體請(qǐng)看下圖;

問(wèn)題未解決?付費(fèi)解決問(wèn)題加Q或微信 2589053300 (即Q號(hào)又微信號(hào))右上方掃一掃可加博主微信
所寫(xiě)所說(shuō),是心之所感,思之所悟,行之所得;文當(dāng)無(wú)敷衍,落筆求簡(jiǎn)潔。 以所舍,求所獲;有所依,方所成!
 支付寶贊助
支付寶贊助 微信贊助
微信贊助





