一個基于Next.js的博客和CMS系統-ReactPress
[重要通告]如您遇疑難雜癥,本站支持知識付費業務,掃右邊二維碼加博主微信,可節省您寶貴時間哦!
今天沒事兒看一別人的博客,感覺有點意思,發現竟然是開源的“ReactPress”制作,看上去不錯,畢竟也是開源的,就特此寫一下;
什么是ReactPress?
ReactPress 是使用React開發的開源發布平臺,用戶可以在支持React和MySQL數據庫的服務器上架設屬于自己的博客、網站。也可以把 ReactPress 當作一個內容管理系統(CMS)來使用。
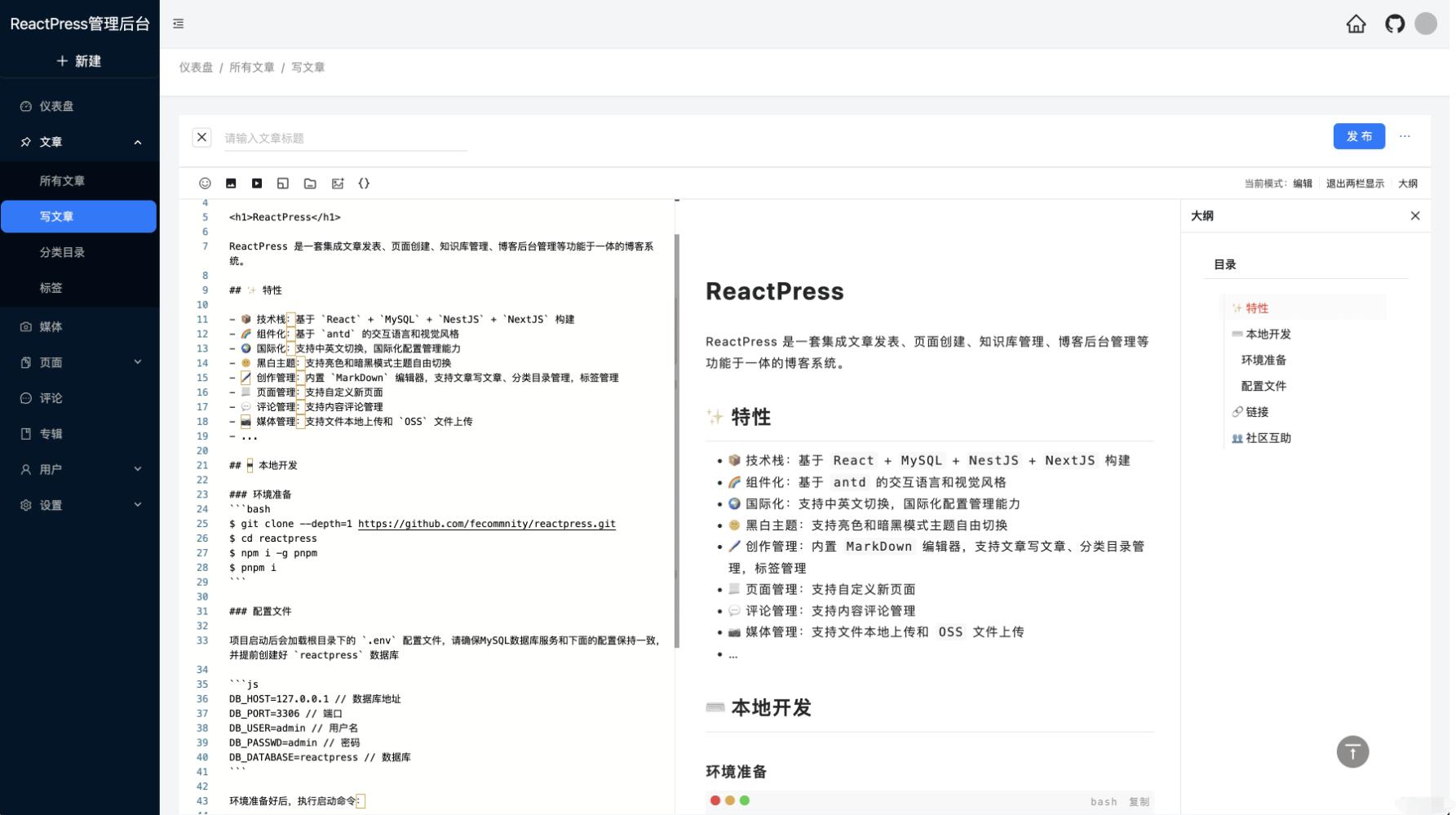
✨ ReactPress特性
📦 技術棧:基于 React + NextJS + MySQL 5.7 + NestJS 構建
🌈 組件化:基于 antd 5.20 最新版的交互語言和視覺風格
🌍 國際化:支持中英文切換,國際化配置管理能力
🌞 黑白主題:支持亮色和暗黑模式主題自由切換
🖌️ 創作管理:內置 MarkDown 編輯器,支持文章寫文章、分類目錄管理,標簽管理
📃 頁面管理:支持自定義新頁面
💬 評論管理:支持內容評論管理
📷️ 媒體管理:支持文件本地上傳和 OSS 文件上傳
📱 移動端:完美適配移動端H5頁面
ReactPress開發體驗
ReactPress 旨在使用 Markdown 生成內容時提供出色的開發體驗。
React 組件化:對于React開發者十分友好,可以使用組件化的設計模式來開發。
NextJS 驅動:即時服務器啟動,始終立即反映 (<100ms) 編輯變化,無需重新加載頁面。
內置 Markdown 編輯器:frontmatter、表格、語法高亮……應有盡有。具體來說,VuePress 提供了許多用于處理代碼塊的高級功能,使其真正成為技術文檔的理想選擇。
增強的 NextJS:服務端整體基于 NestJS 框架,讓熟悉NodeJS/JavaScript的開發者可以快速上手服務端的開發。
ReactPress Github項目地址:https://github.com/fecommunity/reactpress
感覺不錯的ReactPress 系列文章
ReactPress 是什么?:https://blog.csdn.net/m0_37981569/article/details/143495843
ReactPress—基于React的免費開源博客&CMS內容管理系統:https://blog.csdn.net/m0_37981569/article/details/143455403
ReactPress數據庫表結構設計全面分析:https://blog.csdn.net/m0_37981569/article/details/143662572
ReactPress 安裝指南:從 MySQL 安裝到項目啟動:https://blog.csdn.net/m0_37981569/article/details/143662086
ReactPress – An Open-Source Publishing Platform Built with React:https://blog.csdn.net/m0_37981569/article/details/143635836
ReactPress:構建高效、靈活、可擴展的開源發布平臺:https://blog.csdn.net/m0_37981569/article/details/143635551
ReactPress技術揭秘:https://blog.csdn.net/m0_37981569/article/details/143634709
ReactPress:深入解析技術方案設計與源:https://blog.csdn.net/m0_37981569/article/details/143610300
ReactPress:重塑內容管理的未來:https://blog.csdn.net/m0_37981569/article/details/143610158
ReactPress系列—NestJS 服務端開發流程簡介:https://blog.csdn.net/m0_37981569/article/details/143536219
ReactPress系列—Next.js 的動態路由使用介紹:https://blog.csdn.net/m0_37981569/article/details/143535847
問題未解決?付費解決問題加Q或微信 2589053300 (即Q號又微信號)右上方掃一掃可加博主微信
所寫所說,是心之所感,思之所悟,行之所得;文當無敷衍,落筆求簡潔。 以所舍,求所獲;有所依,方所成!
 支付寶贊助
支付寶贊助 微信贊助
微信贊助