給閣下wordpress非插件實(shí)現(xiàn)復(fù)制彈出版權(quán)美化版提示框
[重要通告]如您遇疑難雜癥,本站支持知識(shí)付費(fèi)業(yè)務(wù),掃右邊二維碼加博主微信,可節(jié)省您寶貴時(shí)間哦!
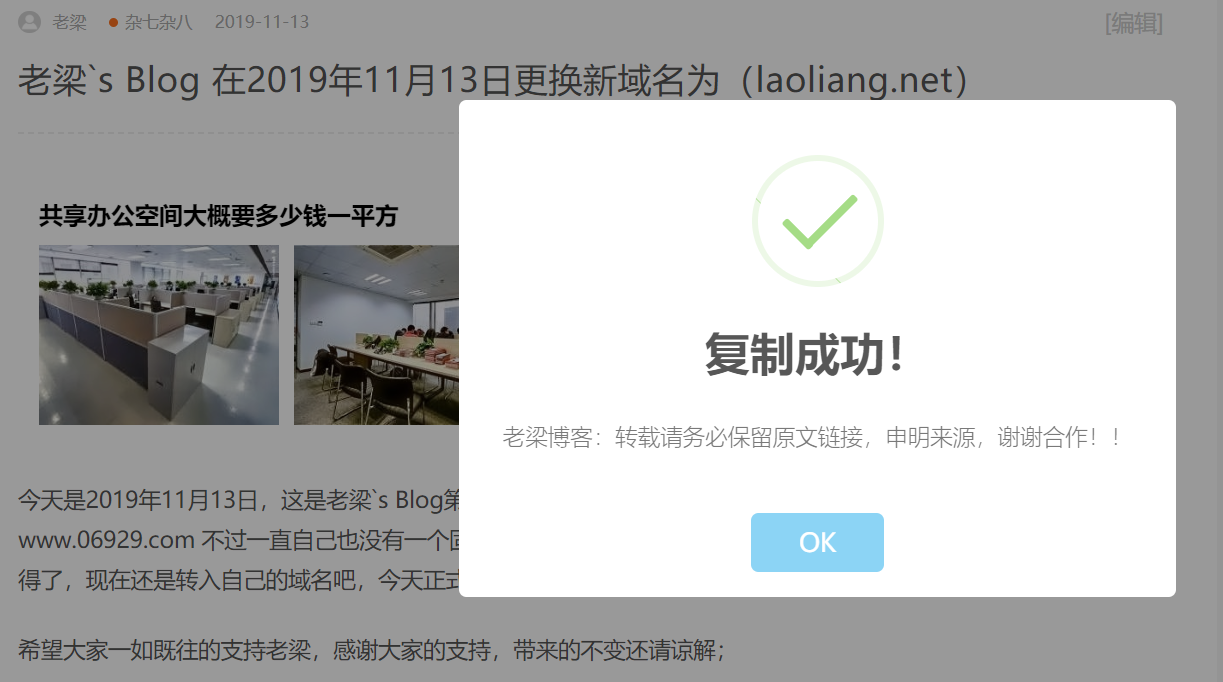
這次更新了一下網(wǎng)站的模板,很多的東西也在隨之改變,當(dāng)然,也包括我的復(fù)制原創(chuàng)文件的彈窗,以前寫(xiě)過(guò)一篇文章,具體請(qǐng)看?為閣下wordpress主題添加復(fù)制終端頁(yè)文章內(nèi)容時(shí)提示版權(quán)友情框 今天心血來(lái)潮做一個(gè)好看一些的;具體請(qǐng)參閱我下圖:

使用方法很簡(jiǎn)單;
第一步:直接將以下代碼加入到主題目錄functions.php文件即可使用;
//復(fù)制粘貼開(kāi)始
function jiub() {
echo '<link rel="stylesheet" type="text/css" rel="external nofollow" target="_blank" href="http://arunagnihotri.com/wp-content/themes/ripro/fuzhibanquan/sweetalert.min.css" >';
echo '<script src="http://arunagnihotri.com/wp-content/themes/ripro/fuzhibanquan/sweetalert.min.js"></script>';
echo '<script>document.body.oncopy = function() { swal("復(fù)制成功!", "老梁博客:轉(zhuǎn)載請(qǐng)務(wù)必保留原文鏈接,申明來(lái)源,謝謝合作!!","success");};</script>';
}
add_action( 'wp_footer', 'jiub', 100 );
//復(fù)制粘貼結(jié)束
第二步:接著打開(kāi)footer.php文件在</body>前面加上
<?php jiub(); ?>
按照以上的操作即可完成對(duì)wordpress復(fù)制文章給予提示啦~
問(wèn)題未解決?付費(fèi)解決問(wèn)題加Q或微信 2589053300 (即Q號(hào)又微信號(hào))右上方掃一掃可加博主微信
所寫(xiě)所說(shuō),是心之所感,思之所悟,行之所得;文當(dāng)無(wú)敷衍,落筆求簡(jiǎn)潔。 以所舍,求所獲;有所依,方所成!
賞
 支付寶贊助
支付寶贊助  微信贊助
微信贊助
 支付寶贊助
支付寶贊助 微信贊助
微信贊助免責(zé)聲明,若由于商用引起版權(quán)糾紛,一切責(zé)任均由使用者承擔(dān)。
您必須遵守我們的協(xié)議,如您下載該資源,行為將被視為對(duì)《免責(zé)聲明》全部?jī)?nèi)容的認(rèn)可->聯(lián)系老梁投訴資源 LaoLiang.Net部分資源來(lái)自互聯(lián)網(wǎng)收集,僅供用于學(xué)習(xí)和交流,請(qǐng)勿用于商業(yè)用途。如有侵權(quán)、不妥之處,請(qǐng)聯(lián)系站長(zhǎng)并出示版權(quán)證明以便刪除。
敬請(qǐng)諒解! 侵權(quán)刪帖/違法舉報(bào)/投稿等事物聯(lián)系郵箱:service@laoliang.net
意在交流學(xué)習(xí),歡迎贊賞評(píng)論,如有謬誤,請(qǐng)聯(lián)系指正;轉(zhuǎn)載請(qǐng)注明出處: » 給閣下wordpress非插件實(shí)現(xiàn)復(fù)制彈出版權(quán)美化版提示框







我留言不能使用了嘛?